
JavaScript variable can be added anywhere just make sure it’s available before page load.Įlement id : button_pdf, option variable name : option_ button_pdf jQuery Function(Not recommended): Dflip Manualĭflip Pictures //Just add option_ in front of the element id to create the required option variable You can see this used in the flipbook examples page. We use and recommend the CSS and option method for best results. In the above usage you create only embed mode flipbook. You can use images and PDFs as source, while PDFs source can be provided as html attribute images need to be added through JavaScript as array – detailed in example below. LightBox Popup Examples: Click on these thumbs and buttons
PDF FLIP BOOK PHP ZIP FILE
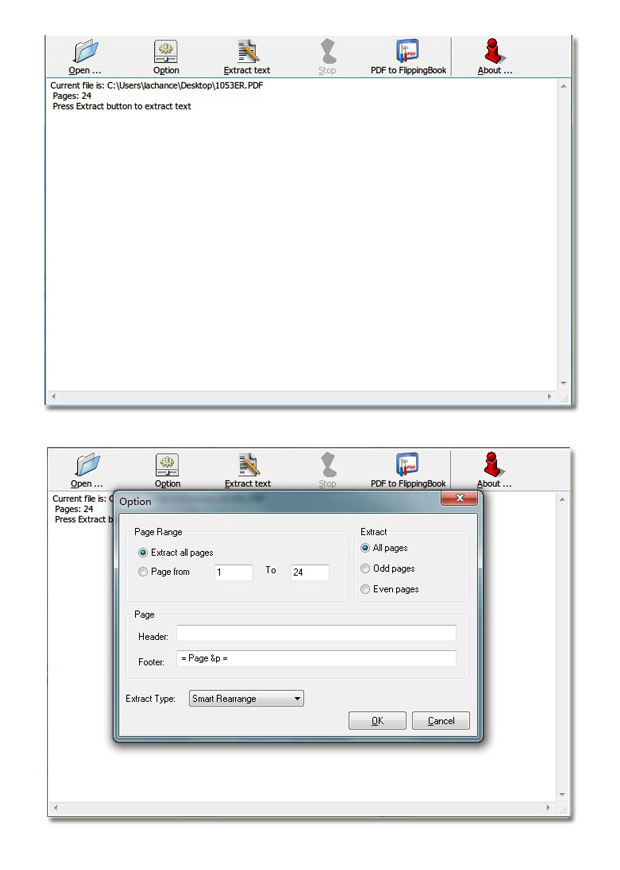
Once you have downloaded the file from codecanyon, you can extract the zip file and see there is a dflip folder.
PDF FLIP BOOK PHP PDF
I'm also interested in using pdf.js and node.js for a new library that will convert pdf files into pure HTML5 (text/CSS3) files to provide content for the frontend with turn.js.Welcome to the starting guide of DearFlip, previously dFlip, jQuery Flipbook plugin. Think about detecting the number of pages automatically, creating a table of contents that knows where every page is, and adding functions like font size. While loading pages with turn.js, this library would have an infinity potential. One of those will allow you to split HTML content into pages depending on the size of the pages. I look forward to releasing new projects. I'm Emmanuel García, a front-end developer from Venezuela, who loves to push the web forward with new technologies.
PDF FLIP BOOK PHP LICENSE
This license doesn't include features of the 4th release. The turn.js project is released under the BSD license and it's available on GitHub.

If you'd rather report issues using your email, you could contact us to: Licensing The complete documentation is available here, it's also available in PDF format. The turn.js API was conveniently built as an UI plugin for jQuery, it provides access to a set of features and allows you to define the user interaction. Hash.js - Controls the navigation history using pushState and URI hashes. Scissors.js - Cuts a page in two parts for turn.js.

Zoom.js - The new zoom feature of turn.js, See a sample.

✓ The new DOM composition guarantees the same performance no matter the amount of pages.✓ Effects are now quite smoother on the browser platform.Turn.js 4 includes a set of significant performance improvements on its core. Safari 5 Chrome 16 Firefox 10 IE 10, 9, 8 Devices ✓ Works in old browsers such as IE 8 with.✓ Allows to load pages dynamically through Ajax requests.


 0 kommentar(er)
0 kommentar(er)
